

- #POSTMAN CHROME TOOL OR PLUGIN UPDATE#
- #POSTMAN CHROME TOOL OR PLUGIN FULL#
- #POSTMAN CHROME TOOL OR PLUGIN CODE#

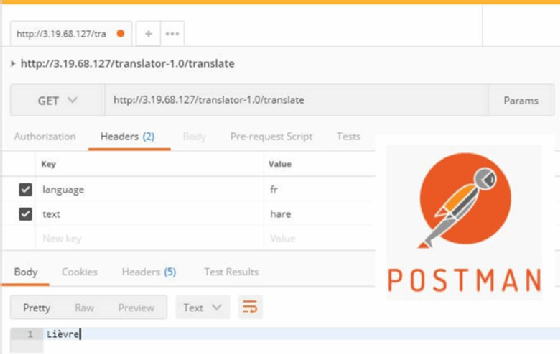
That PAC file redirect all communication to the python script's proxy. I used Chrome's proxy API (specifically ()) to set a PAC as the proxy setting. The python script uses mitmproxy to listen to all communication made through that proxy, if it detects a request for a file that was saved it serves the file that was saved instead. It then opens file in an editor (using call for OSX or subprocess.Popen for windows). When you click on of the requests it downloads its response using the request object's getContent() method, and then sends that response to the python script which saves it locally. Let me know if it doesn't work for you.Īs commented below, the extension communicates through Native Messaging with a python script that extends mitmproxy. It's a pretty early version but it should be compatible with OS X and Windows. It's called tamper, it's based on mitmproxy and it allows you to see all requests made by the current tab, modify them and serve the modified version next time you refresh. I just released a Devtools extension that does just that :) And if you redirect a main_frame request, the user will see the data:-URI instead of the requested URL. Actually, the request will never hit the server because redirection can only be done before the actual request is sent. Unlike the XHR-approach, you won't get the original contents of the request. In other cases, you can use the chrome.webRequest or clarativeWebRequest APIs to redirect the request to a data:-URI. Make sure that your XMLHttpRequest object is fully compliant with Chrome's built-in XMLHttpRequest object, or AJAX-heavy sites will break.
#POSTMAN CHROME TOOL OR PLUGIN CODE#
If you want to edit the response body for a known XMLHttpRequest, inject code via a content script to override the default XMLHttpRequest constructor with a custom (full-featured) one that rewrites the response before triggering the real event. Star the issue to get notified of updates. This feature is being requested at 104058: WebRequest API: allow extension to edit response body. You can also set the html as a variable to make the code cleaner.In general, you cannot change the response body of a HTTP request using the standard Chrome extension APIs. Var html = html.replace("$$REQUEST$$", request) tTimeout(function (), 2000) Į.trigger.textContent = 'Copy to Clipboard' Var clipboard = new ClipboardJS('.copyButton') If you paste this code to the test of your request you should see a 'Copy to clipboard' button in the 'Visualize' tab that will copy the request with the substituted variables. If something goes wrong with your test scripts, it’ll show up Information on your requests or the console while writing test We can signup for Postman account on this screen. Click on the Apps click to launch the Postman tool. The app would be downloaded and installed. On the web store page click on the ‘Add to Chrome’ In the dialog box, click on the ‘Add app’ button. Once enabled, you can use the Network Tools tab for even more Search for Postman chrome plugin on Google Search. Requester.html under the Postman heading. You can also go toĬhrome://inspect/#apps and then click “inspect” just below

Inside Postman and selecting “inspect element”. You can access the Developer Tools window by right clicking anywhere Search for “packed” or try to find the “Enable debugging for packed apps”

Type chrome://flags inside your Chrome URL window I have copied the instructions from the link above in case the link gets broken in the future: To enable Chrome Developer Tools from within Postman do the following, as per. To see the substituted variables in the Headers and Body, you need to use Chrome Developer tools. Hitting the "Generate Code" link is just faster, additionally, you can see the substituted variables without actually making the request. The generated code, no matter what code language you choose, contains the substituted variables. Whilst the method described above does work, in practice, I now normally use the "Generate Code" link on the Postman Request screen. Personally, I still go for 2) Generate "Code" button/link as it allows me to see the variables without actually having to send.
#POSTMAN CHROME TOOL OR PLUGIN FULL#
See below for full details on each option. With the deprecation of the Postman Chrome App, assuming that you are now using the Postman Native App, the options are now:
#POSTMAN CHROME TOOL OR PLUGIN UPDATE#
Update - Chrome App v Chrome Plugin - Most recent updates at top


 0 kommentar(er)
0 kommentar(er)
